Before starting to design the website, it is imperative to fix the design of the website in your mind, doesn’t it?
An aesthetically pleasing website can create the best image of your product/service in your customers’ minds. Basically, it makes the best user experience.
In this digital era, it is crucial to have a catchy digital presence with the best user experience.
“But the question is, how can we seize the audience’s attention?
The answer to this question is to create the best UI/UX for the website. But how?”
Let me help you with the detailed information about the User experience (UI) of the website. What is it, how is it designed, why is it crucial, and what are the design process steps to follow for a great user experience?
In this article, I will try to address everything required about the UX design process of a website. So let’s get started.
What is UX Design?
“The UX design process is a systematic approach to creating seamless user experiences through research, design, prototyping, and testing.”
Why UX design is important?
From the past few decades and continue to evolve as the field matures and solidifies. The UX design process is essential because it helps designers create interfaces that meet the needs of their users.
By following well-defined design process steps, designers can be sure that they are covering all of the necessary bases and creating an interface that will be user-friendly and effective.
Let’s discuss the significance of a great user experience in detail. A great UI helps to –
Improves User Satisfaction:
- The UX of a website plays a vital role in user satisfaction. An intuitive and seamless navigation will boost the user’s interest.
- The reason is that users can effortlessly interact with a website, which increases satisfaction. Ultimately, a positive user experience fosters a sense of trust and loyalty, encouraging users to return and recommend the product to others.
Increase Conversion Rates:
- The aesthetic design of a website can significantly impact conversion rates. No matter what your platform is: website, app, or other digital medium. An intuitive and user-friendly web design can encourage users to take action, like purchasing or signing up for a service.
Reduces User Errors:
- A confusing or poor UX design can lead to user errors and create annoying situations due to not understanding where to go or click, right? It leads to the abandonment of the service you offer to your users. UX designers must eliminate unnecessary complexities and create a smooth user flow. We will discuss the smooth design process steps in this blog.
Brand Recognition:
- A great user experience helps to enhance the brand value. It helps build user trust, minimize user error, and reduce frustration, ultimately creating a memorable experience. A positive user experience contributes to a favorable perception and credibility of the brand.
Increase User Engagement and Retention:
- A great user experience increases user engagement and retention time. Users are more likely to interact with the product to provide a positive user experience. By creating an interface that users find enjoyable and efficient, businesses can establish long-term relationships with their audience, fostering customer loyalty and retention over time.
Related: Guide to UX Design
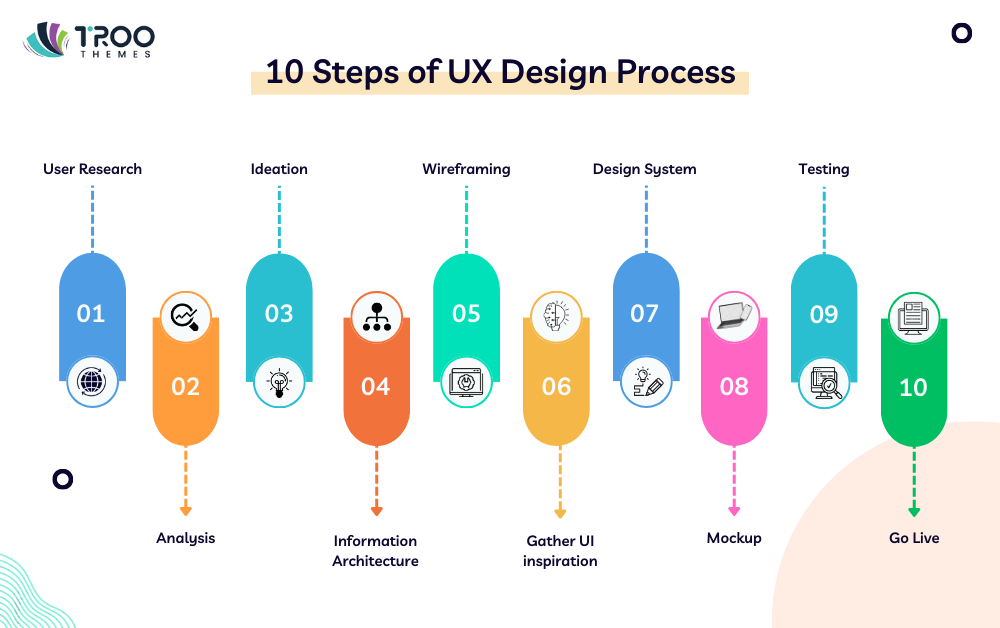
10 Key Steps UX Design Process: From User Research to Launch
This design phase typically involves both UX and UI aspects; you will work on both. Here, we are going to discuss the UX design process steps in detail.
In a systemic approach, the UX design process creates user-centered products or services. It comprises multiple stages, ensuring meeting user needs and expectations in crafting the final product.
The crucial pillars of this UX design process are as follows:
- Information Architecture
- Smooth Navigation
- Aesthetic Layout
- Usability and accessibility
There will also be a shift between the UX and UI design phases, where you turn your wireframes and low-fidelity interfaces into something more polished, where you’ll begin working on things like colour schemes, typography, and iconography.
All of these elements come together to create an aesthetically pleasing and easy-to-use interface. In the next section, we will walk into the critical steps of the UX design process.
Let’s go through each stage in more detail!
1. User Research
In user research, understanding the target audience, their behaviours, needs, and preferences are the main elements. Conduct surveys, interviews, and observations and analyze existing data to gather insights. In UX process of user research involves these basic steps to follow:
Steps involved in the user research process:
- Timeline: It is the primary stage to organize and demonstrate design processes in a particular manner.
- User Interaction: It is the process of gaining insights into the users’ needs and behaviours towards the product.
- Empathy map: It is designed to understand and empathize with users by organizing their viewpoints and observations around the user’s experience.
- Users’ pain points: Identifying the user’s pain points and understanding the challenges they face during interaction with the product.
- Personas: It helps designers in UX process to recognize goals, behaviour, and user needs.
- User Journey Map: The journey map helps designers realize the opportunity for improvements in the designs.
- Design process and competitor analysis: Mainly focuses on the design process and competitor analysis and makes informed improvements.
- Affinity Layout: To manage data and ideas into categories.
- Insights: To help design products and services to meet the needs and goals of users.
2. Analysis
Its objective is to evaluate and synthesize the collected data to identify patterns, pain points, and opportunities. So, we are clear about what audiences are looking for and what competitors are working for.
Create user personas, journey maps, and affinity diagrams to organize and analyze information with ready-to-use templates for seamless accomplishments.
3. Ideation
In the UX process, it’s time to generate creative ideas and potential solutions for user needs and challenges through ideation techniques. The activities involved in implementing the ideation technique are Brainstorming sessions, mind mapping, and collaborative workshops to encourage creativity.
4. Information Architecture
In this UX design process stage, it’s essential to organize and structure potential solutions using information architecture principles. The two critical parts of IA (Information Architecture) are Sitemap and User flow with each of their roles.
- Sitemap is a guide that defines the main page places on a site and their connectivity.
- User Flow is a presentation showing the path the user takes to complete the application.
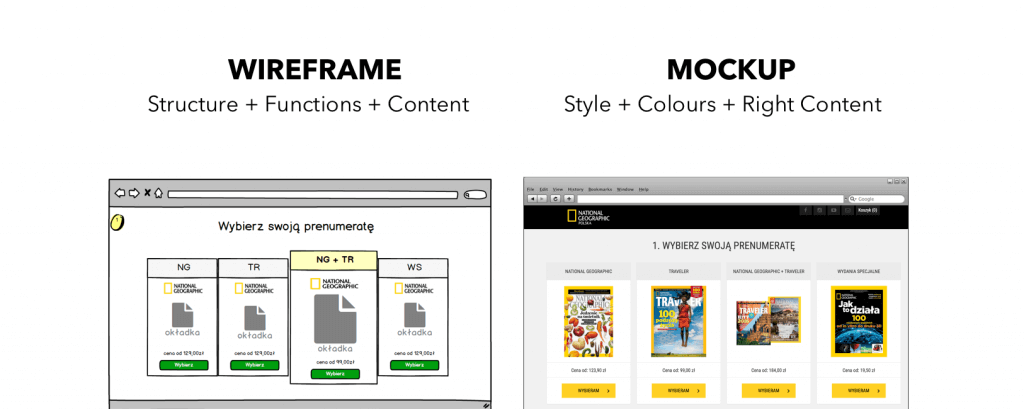
5. Wireframe and Prototype
A 2D presentation of a product from scratch to interactive digital designs. Wireframing is classified into three categories: low, mid and high-fidelity wireframes. Transformation of high-fidelity wireframes into interactive modes close to the behaviour of the product is the process of Prototyping. Prototypes are usually used to conduct user testing and collect feedback on the product’s usability.
6. Gather UI Inspiration
It is essential to be creative and keep up with the latest trends. However, coming up with new ideas for individual projects can be challenging without finding inspiration from other websites. It is one of the important design process Steps, at this stage, we collectively list out the website relevant to the project and speed up the direction we want to take.
Let’s look at some popular inspiration websites:
7. Design System
A design system is the entire suite of pre-designed elements like buttons and forms. A visual design involves four elements given below:
- Colour: It is suggested that choosing a hue between 1-3 is enough to represent your brand. You can include tints and shades for variety.
- Typography: Do not use more than 2 fonts as the standard typography, one for the headings and the second for the body.
- Sizing and Spacing: Aim for rhythm and balance in the sizing and spacing system. An A4-based scale is ideal for alignment settings.
- Image: Use standard images and illustrations for designing.
8. Preview/ Mockup
A pre-launch mockup incorporates content, branding, and styling. In this stage, gathering feedback from stakeholders allows designers to refine their mockup designs before taking action on the prototypes.
9. Testing (Usability Testing)
It’s time to evaluate the prototype’s usability with real users to gather feedback. For this end-user testing, you need to conduct user testing sessions, gather insights, and identify areas for improvement.
10. Implementation and Live (UI Development):
Collaborate with developers to implement the user interface, ensuring the design is faithfully executed in the final product and translating the finalized design into a functional product or system. Launch your plan and see the beauty of your UI/UX design. Well, designing is a never-ending process, so don’t worry if there will be any post-launch changes required.
11. User Testing (Post-Implementation):
Conduct additional usability testing on the live product to identify any issues that may have arisen during implementation. Monitor user feedback, analyze user behaviour, and continually address post-launch matters to improve the user experience.
Well, this is the entire UX designing process information we covered in this article. Stay tuned with us for more informative blogs.