Businesses are anxiously tuned in to the latest UI/UX design ideas expected to take center stage in 2024, as we forecast. But the question is why are people so eager to adopt these UI design trends and new design concepts?
The answer is; that in our hyper-connected digital world, when billions of websites and applications occupy the wide space of the internet and app stores, approximately 1 out of 2 is abandoned by consumers. Yes, you heard it right.
“The worldwide User Interface (UI) Design market was worth “USD 4454.74 million in the year 2022” and is predicted to extremely grow at a 14.34% CAGR during the estimated forecast time frame, hitting “USD approximately 9952.51 million by 2028.” (Source)
But, what may be the cause for this bounce? It is the bad user experience they get from the website or an unfamiliar UI/UX design!
That is the reason organizations consider the catchy and latest UI design trends to make their users satisfied. It is where the latest UI trends have their significance to give a fantastic user experience to the audience.
“UI/UX is a buzzing topic with innovation and excitement. The year 2024 promises a lot of exciting things. We will discuss the topmost UI design trends that will surely dominate the market in the coming years.”
Let’s dive into the top 11 UI design trends in 2024 to help you stay on the cutting edge.
UI Design Trends in 2024
Trend 1 – Font Style:
- Typography: (Bold, Italic)
Think large, bold, and commanding when it comes to typography. Bold, large typefaces draw attention and break the mold. Experiment with 3D, italics, and even drawings for that added wow factor to the content.
- Gradients:
Experiment with sophisticated, dynamic gradients instead of flat colors. These provide dimension, richness, and immersive experiences to your user interface.
- Font Variability:
Variable fonts in UI allow you to change the weight, width, and other aspects of a typeface inside a single font file. They offer more design freedom and reactivity. By adjusting to multiple screen sizes and resolutions, variable fonts can improve the user experience.
Trend 2 – Explore Dimensionality
- 3D Elements:
It’s no longer simply flat displays! right? Subtle 3D accents, textures, and layering provide dimension and visual intrigue to your user interface, making it feel more substantial and engaging. 3D elements help to create a visual hierarchy for the users.
- Morphing Animations:
Animation is booming. Seeing the items shift and morph between states fluidly, delivers a pleasurable user experience and leads users through the interface.
Trend 3 – Focus on the User
- Dark Mode:
Every user wants alternatives and is looking for the best, and dark mode is here to stay. A darker UI theme encourages users’ attention, lowers eye strain, and accommodates personal preferences.
- Microinteractions:
Use small animations and feedback to delight consumers. These minor nuances increase engagement and make your user interface feel alive and responsive.
Trend 4 -Discover New Horizons:
- AI-powered Design:
Make AI your creative collaborator! Tools for generating creative ideas, personalizing experiences, and optimizing layouts are developing, making your process more effective and impactful.
- No-code Tools:
No-code tool platforms enable non-programmers to design “beautiful, aesthetic, and effective user interfaces,” allowing for greater creativity and innovation.
Keep in mind that user-friendliness is always in trend. It is suggested to maintain a clean, intuitive, and user-centered interface.
By adopting the latest UI design trends, one can create UIs (User-Interfaces) that are both; visually appealing and intuitive for your users.
Wait! There are many more to look into these trends 2024 list. Keep reading.
Why Dark Mode and Glassmorphism Gaining Popularity?
The two recent internet trends, dark mode, and glassmorphism, are certainly altering the UI landscape. Let’s delve deeper into each:
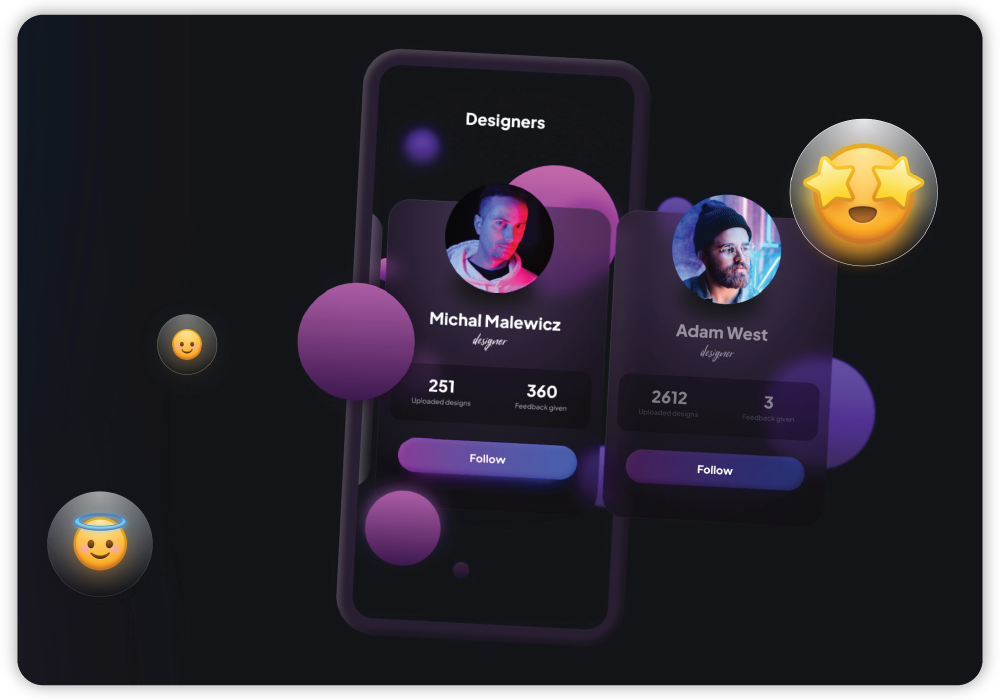
Trend 5 Dark Mode Setting:
Several reasons have contributed to the rise of dark mode in recent years. It minimizes eye strain in low-light situations, looks sleek and contemporary, and even saves battery life on some gadgets.
- Design considerations:
Designing for dark mode necessitates paying close attention to contrast, color palettes, and hierarchy. Elements must be readable and accessible while still retaining a distinct visual style.
- Beyond aesthetics:
Dark mode can increase attention and concentration, particularly for jobs that need lengthy screen time. Certain forms of entertainment can also benefit from a more immersive and cinematic experience.
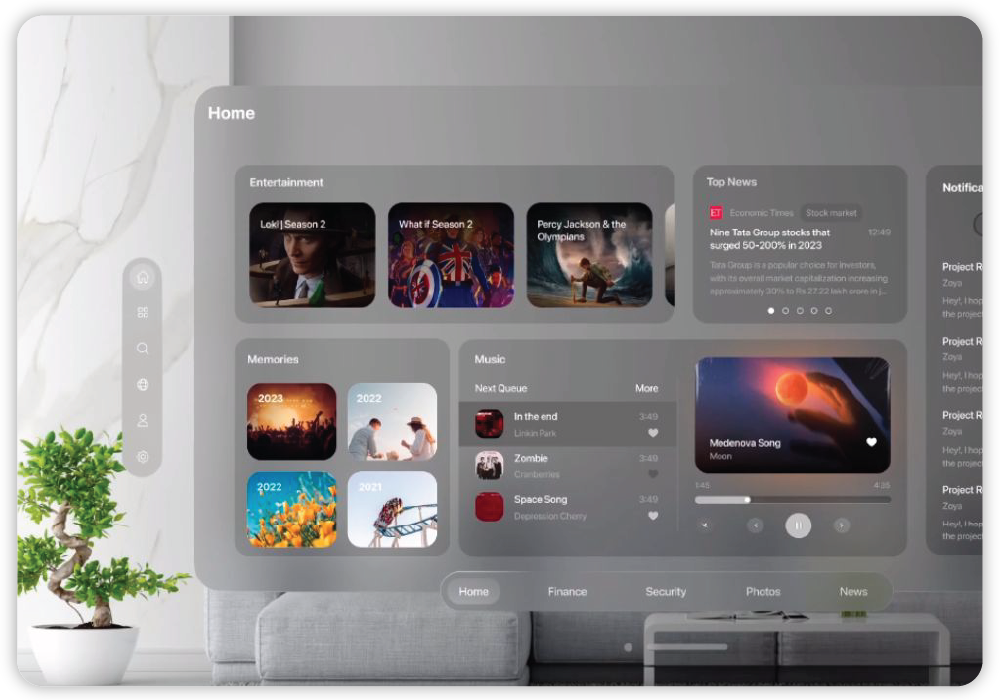
Trend 6 – Glassmorphism:
- Blurring the lines:
This style involves layering UI components with transparent, frosted glass-like features. It adds depth and complexity while retaining visual clarity and hierarchy.
- Finding the right balance:
Excessive use of glassmorphism can result in crowded and confusing interfaces. The objective is to find a happy medium between subtle accents and a clear visual hierarchy.
- Others:
Glassmorphism may create navigation bars, menus, pop-ups, and even full-app interfaces. It’s very good for displaying material behind the frosted parts, providing curiosity and depth.
Putting the Two Dark Mode and Glassmorphism Together:
When combined, dark mode and glassmorphism may be formidable companions.
Consider a dark-themed app with modest glassmorphic features that highlight crucial activities or text.
This results in a visually appealing and user-friendly experience that is both contemporary and entertaining. We believe these UI design trends will take the next stage in the coming years.
Trend 7 – Accepting Personalization
Investing in tailored user experiences translates directly to increased customer happiness and loyalty.
Businesses establish stronger relationships with their audiences when they modify content, interfaces, and themes based on user choices and behavior.
This not only increases the likelihood of recurring business but also streamlines focused marketing campaigns, leading to higher conversion rates.
Customization is a strategic technique for differentiating oneself in a competitive digital market and cultivating long-term consumer connections. Organizations are adopting these UI design trends for their customer satisfaction.
Trend 8 – Eco-Friendly Design
Adopting sustainable design methods not only links your company with socially conscious beliefs but also with environmentally conscientious customers. Eco-friendly UI design trends will prove beneficial for organizations.
Beyond the ethical dimension, firms may use sustainability in design as a differentiating selling point to differentiate themselves in the market.
Prioritizing energy efficiency and reducing digital waste not only helps to build a great brand image but may also result in long-term cost savings.
Trend 9 – Uniformity for Multiple Platforms and Devices
Maintaining a consistently unified experience across platforms is critical for businesses in an era where customers smoothly migrate from smartphones, tablets, laptops, and various devices.
This UI design trends approach guarantees that customers have a consistent interface regardless of the device they use.
Responsive design concepts, which dynamically alter layout and content based on screen size and orientation, are critical in attaining this consistency.
Putting cross-device compatibility first improves customer pleasure and engagement.
A user should have a natural transition from a mobile device to a desktop, with the design fluidly changing to each screen.
These UI design trends improve the user experience, strengthen brand identification, and develop trust.
Trend 10 – Motion Graphics to Increase User Engagement
Motion graphics are a valuable tool in the armory of UI/UX designers, capable of converting static interfaces into dynamic and engaging experiences. Here are some ideas for increasing user engagement.
To add life to your interface and keep users visually stimulated, employ subtle and explainer animations for button clicks, hover effects, or loading screens to grab attention and tell a narrative. Animated video ranges include –
- Explainer animations
- Custom cursors
- Brand storytelling
- Onboarding animations
- Interactive elements
- Dynamic transitions
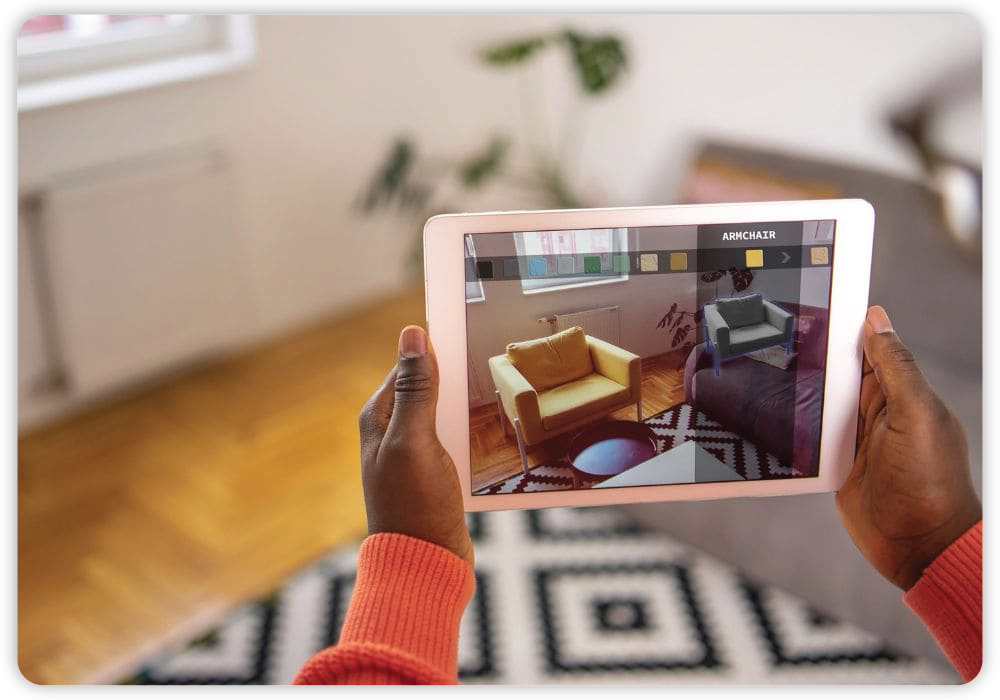
Trend 11 – Augmented Reality & Virtual Reality (AR & VR)
One of the fastest growing UI Design trends, by incorporating these thrilling frontier components of AR and VR into your UI design, you may create immersive and interactive experiences.
Consider overlaying product data on top of tangible goods, directions on top of real-world maps, or interactive training on top of machinery.
Gamification means adding AR scavenger hunts, interactive places of interest, or augmented reality games to enhance real-world experiences.
The best example of AR is; Allowing consumers to see furniture in their homes before purchasing it, see apparel on their bodies, or sample paint colors on their walls.
Interactions in VR (Virtual Reality):
Create interactive VR tales in which consumers are not just watchers but active players in the story.
- Virtual product demos:
Allow users to explore products in 3D, interact with features, and gain a personal sense of how they work.
- Training simulations:
Use VR simulations to train personnel in high-risk or complicated areas, enhancing safety and improving learning results.
Best examples of UI designs in various industries:
These examples may clear your doubts about how the UI Design Trends will work in 2024
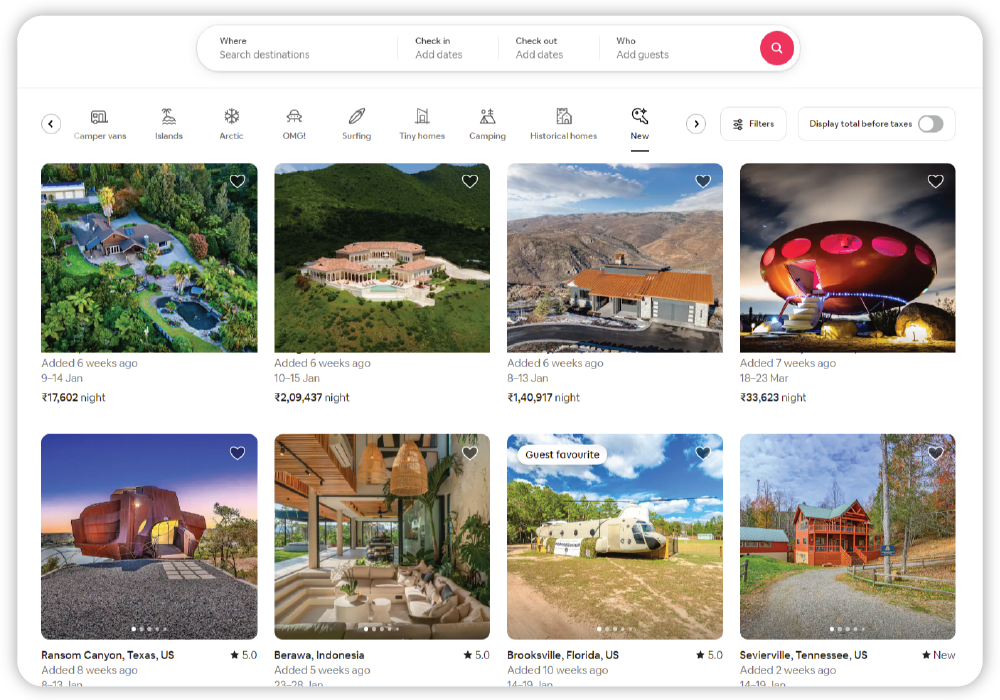
- E-commerce:
Farfetch: Offers customized product recommendations; and immersive 3D product views to create a delightful shopping experience for the users.
- Smartphones/Tech:
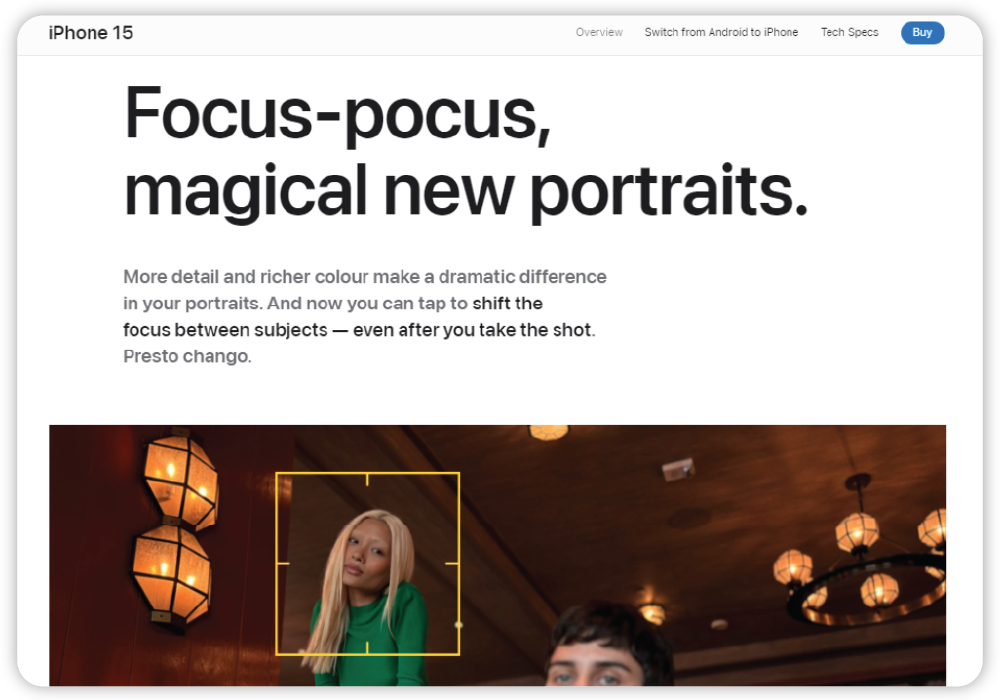
Apple: More than being flashy or eye-catching, Apple designed its products to look clean, simple and straightforward.
- Finance:
Ynab: Finance needs to be clean; with easy understanding. This app has a “clean and intuitive budgeting UI design” that uses color and data visualization to make managing finances a breeze.
- Education:
Duolingo: The best app for “language learning; with bright colors, playful characters, and bite-sized lessons” that make learning enjoyable.
- Healthcare:
Calm: A well-known meditation app; with “soothing visuals, ambient sounds, and guided meditation” that promotes relaxation and mindfulness to the users.
- Productivity:
Forest: Focus timer app that gamifies staying focused with a growing virtual tree that wilts if you get distracted.
Many other websites have aesthetic user interfaces, but these are a few examples of the latest UI design trends adaptation.
Stay At the Forefront
Leverage these technologies and UI design trends to excel in your digital presence. Incorporating the latest trends will help you to create not only visually appealing sites, but also intuitive, engaging, and future-proof UIs (User-Interfaces).
So, experiment with new things, iterate, and, most importantly, embrace the change! Make the world of UI design your playground by making it bold, attractive, and user-friendly.
Keep a watch out for new UI design trends and technologies throughout the year, and remember that the greatest UI trend is always one that prioritizes the user.
Hence, go forth, experiment, and keep up with the exciting updation of UI design trends!
TRooThemes – Who We Are?
TRooThemes is a theme marketplace with a selection of the most recent and eye-catching themes. If you’re seeking for a theme and template design, look no further. Register now at the TRooThemes marketplace.
Let’s lead the way forward together!